다른 사람의 블로그나 어떤 홈페이지를 보다보면 블로그 옆에 수직으로 광고가 있는 것을 볼 수 있습니다.
대부분 사람들이 그렇듯 제가 블로그를 갓 시작한 블로그 초보시절, 저는 옆으로 길게 뻗은 수평형 광고 밖에 모르는 바보였습니다.
이런 저에게 세로로 길게 뻗은 수직형 광고는 정말 가지고 싶은 광고 방식었고, 꿈을 이룬 저는 현재 오른쪽에 보시다시피 수직으로 광고를 3개씩 달아놨습니다.
저는 아주 착한 사람입니다.
그래서 수직으로 광고를 3개씩 달고 있는 저의 모습을 보고 부러워할 다른 사람들을 위해서, 그 방법을 차근차근 공개하도록 하겠습니다.
저는 티스토리 블로그만 해 보았기 때문에 티스토리 블로그 기준으로 설명하도록 하겠습니다.
구글 에드센스 홈페이지에서 수직형 광고 만들기
0) 가장 어려운 0단계입니다. 구글 에드고시를 통과한 구글 아이디가 필요합니다...
1) 구글 에드센스로 들어가서 로그인 합니다. 이 후 왼쪽에 목록에서 광고를 누릅니다.

2) 목록 살짝 오른쪽에 있는 광고 단위 기준을 클릭합니다.

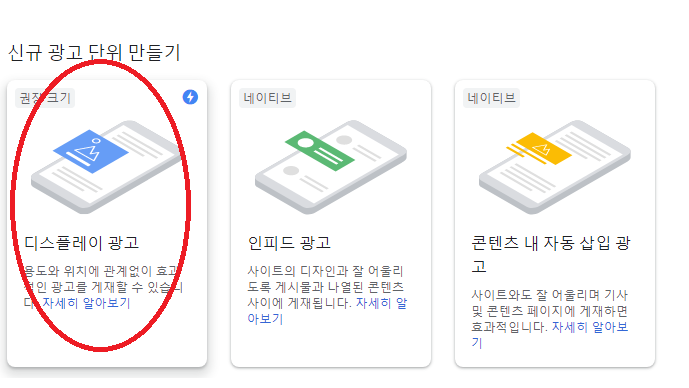
3) 디스플레이 광고를 클릭합니다.

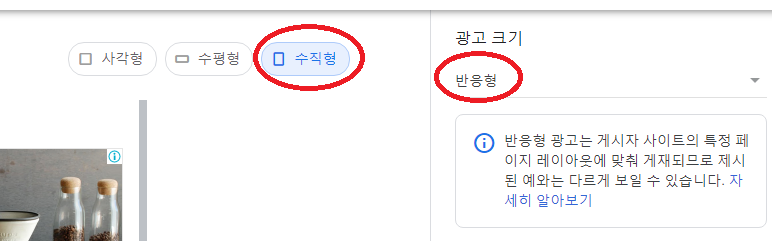
4) 오른쪽에 수직형을 클릭하고 광고크기는 반응형으로 설정해 줍니다. 그리오 광고 크기 설정창 아래 만들기를 눌러 줍니다.

5-1) 그리고 바로 코드를 복사해 놓도록 합시다.

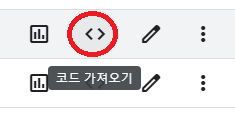
5-2) 만약 코드를 복사해 놓지 못했다면, 해당 광고 오른쪽 편에 코드 복사하기를 누르고 코드를 복사합시다.
여기까지 구글 에드센스에서 해야할 모든 일을 끝냈습니다. 다음은 티스토리 블로그에서입니다.
티스토리 블로그에서 수직형 광고 게시하기
1) 자신의 티스토리 블로그에서 블로그 관리로 들어갑니다.
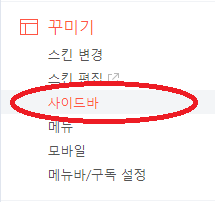
2) 좌측 목록 중앙쯤에 있는 꾸미기에서 사이드 바를 누릅니다.

3) 이 부분이 가장 중요한 부분입니다. 기본모듈을 살펴보고 HTML배너 출력이 있는지 확인해 봅니다. 만약 HTML배너 출력이라는게 없다면 스킨을 변경해주어야 합니다.

4) 사이드바에 모듈을 옮긴 후 편집을 누릅니다. 그리고 아까 복사한 에드센스 코드를 붙혀넣습니다.

5) 블로그 옆에 수직으로 길게 뻗은 광고가 주렁주렁 달립니다.
축하드립니다. 이제 당신도 남에게 부러움 받는 수직형 광고가 게시된 블로그를 운영할 수 있습니다.
저는 모듈에 HTML배너 출력이 없는데요..? 망한건가요..?
아주 심각한 상황입니다.
왜냐하면 이 상황에선 남들의 부러움을 받을 길게 수직으로 뻗은 광고를 달지 못하기 때문이죠.
이 상화에서는 블로그 스킨을 바꾸어 주어야 합니다. 아주 힘들고 귀찮은 일이 될 테니 잘 따라와 주세요.
1) 꾸미기에서 스킨변경를 누릅니다.
2) 그리고 HTML배너 출력을 할 수 있는 스킨을 고릅니다.
이 때 HTML배너 출력을 할 수 있는 스킨은 스킨 아래 2단형 또는 3단형이라고 되어 있습니다.
만약 반응형 스킨 중에서 HTML 배너 출력을 할 수 있는 스킨을 찾고 싶다면,
스킨을 변경하고 사이드바를 들어가고를 계속 반복해 주어야 합니다.
혹시 스킨을 그냥 바꿔서 메타태그가 모두 사라졌나요? 그러면 여기 한번 들어가 보세요!
https://teacher-camel.tistory.com/46
블로그 메타태그 다시 설정하기(블로그 스킨 변경 후 당황하지 마세요.)
며칠 전 제 블로그 스킨이 너무 심심하다는 생각을 했습니다. 그래서 새로운 스킨으로 스킨을 변경했습니다. 이후 HTML 편집에 들어가 보니 제 소중한 메타태그들이 모두 없어진 것을 발견했습니다. 저는 정말 당..
teacher-camel.tistory.com
'정보' 카테고리의 다른 글
| 경기 성남시 분당구 성남대로 경기지역화폐 사용가능 한 곳 가맹점 정리 (0) | 2020.04.23 |
|---|---|
| 경기도 재난기본소득 받기(각시별 지원 금액 확인, 주의점) (0) | 2020.04.13 |
| 블로그 메타태그 다시 설정하기(블로그 스킨 변경 후 당황하지 마세요.) (0) | 2020.03.10 |
| 전기기사란? (0) | 2020.02.16 |
| 아서아론 교수의 사랑에 빠지는 36가지 질문 (0) | 2020.01.24 |




댓글